Da Sie bereits Ihre erste Homepage via Editor „programmiert“ haben, können Sie den nächsten Schritt wagen. Dabei nutzen wir ein bereits vorgefertigtes Beispiel aus unserem Workshop im Bereich Webdesign. Den Entwurf finden Sie hier.
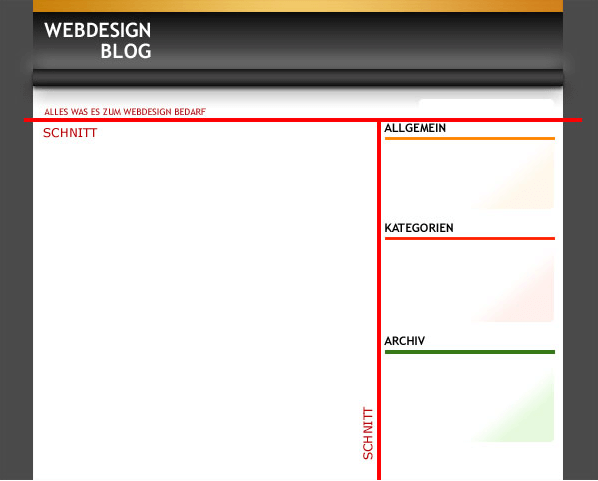
Zuerst müssen wir alle Elemente, welche wir nicht dauerhaft auf den weiteren Unterseiten verwenden eliminieren und anschließend die Grafik in brauchbare Teilbereiche schneiden, dann separat abspeichern. Dies sieht in etwa wie folgt aus:

Vorbereitung des HTML-Dokuments
Zuerst öffnen wir zwei leere Dokumente und speichern diese gleich unter index.php [Hauptdokument] und index.css [CSS-Auslagerungsdatei] ab. In der index.php fügen Sie bitte folgende Zeilen ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Mein erstes HTML-Dokument</title> <meta http-equiv="content-type" content="text/html; charset=iso-8859-1"> <meta name="description" content="Infos zur Website-Erstellung"> <meta name="keywords" content="HTML, Dokument"> <meta name="language" content="de"> <meta name="robots" content="index,follow"> <link href="index.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html> |
Gestaltung des Headers
Nun führen Sie schrittweise folgende Anweisungen aus:
1) Definiere in der index.css die Hintergrundfarbe, die Abstände zum Bildschirmrand, die Standardschrift und die Standardschriftgröße:
1 2 3 4 5 6 7 8 | body { background-color: #4A4A4A; padding:0px; margin:0px; font-family: Verdana,Arial; font-size:13px; margin-top:10px; margin-left:10px } |
2) Festlegung einer Tabellenstruktur für den Header (Kopfbereich) in der index.php:
1 2 3 4 5 6 7 8 9 | <body> <table cellpadding="0" cellspacing="0" class="tab01"> <tr valign="top"> <td> ... </td> </tr> </table> </body> |
3) Formatierung der Tabelle für den Header in der index.css:
1 2 3 4 5 6 7 | .tab01 { width:900px; height:177px; display:block; background-image: url(element01.jpg); } |
4) Einfügen der Navigation im Kopfbereich in die index.php:
1 2 3 4 5 6 7 8 9 10 | ... <td> <div class="navilink"> <a href="">HOME</a> <a href="">KOOPERATION</a> <a href="">IMPRESSUM</a> <a href="">KONTAKT</a> </div> </td> ... |
5) Verleihe dem in der index.css eine ansehnliche Form:
1 2 3 4 5 6 7 | .navilink {margin-left:60px; margin-top:108px} .navilink a { color:#FFF; font-weight:bold; text-decoration:none; font-family: Trebuchet MS, Arial; font-size:12px;padding-left:14px;padding-right:14px } .navilink a:hover {text-decoration:underline;} |
Definition des Hauptteils (Part 1) und der Navigation rechts
Zur Erleichterung des weiteren strukturellen Aufbaus verwenden wir wieder eine Tabelle, welche aus zwei Bereichen besteht – dem Hauptteil und der Navigationsleiste. Profis können auch gleich beide Tabellen miteinander verbinden.
6) Anlegen einer zweiten Tabelle in der index.php. <colgroup> und <colwidth=““> definieren die Spalten der Tabelle mit einer Breite in der Dimension pixel:
1 2 3 4 5 6 7 8 9 | </table> (End-Tag aus vorigem Beispiel) <table cellpadding="0" cellspacing="0" class="tab02"> <colgroup><col width="566"><col width="334"></colgroup> <tr valign="top"> <td> ... </td> </tr> </table> |
7) Definition der CSS-Eigenschaften von tab02
1 2 3 4 | .tab02{ width:900px; background-image:url(element03.jpg); } |
8) Wir fügen hinter den ersten <td>..</td>-Tags der neuen Tabelle folgenden Code hinzu:
1 2 3 | <td class="navibar"> ... </td> |
9) Definition der CSS-Eigenschaften von navibar
1 2 3 4 5 6 7 | .navibar { margin-left:0px; margin-top:0px; height:520px; background:url(element02.jpg) no-repeat; } |
Definition des Hauptteils (Part 2) und eigentlichen Inhalts
Wie Sie sehen nimmt die Seite Gestalt an. Ein schlichtes, einfaches, aber ansprechendes Webdesign in einem HTML-Code eingebunden. Die bisherige Struktur kann auf allen Unterseiten wiederverwendet werden. Deshalb empfehlen wir Ihnen diese Grundstrukturen gesondert zu speichern und für den eigentlichen Inhalt eine neue CSS-Datei anzulegen.
Dazu kopieren Sie einfach die CSS-Anweisung im Header und setzen diese eine Zeile tiefer. Anschließend benennen Sie die neue Datei in inhalte.css um.
1 2 | <link href="index.css" rel="stylesheet" type="text/css"> <link href="inhalte.css" rel="stylesheet" type="text/css"> |
10) Erstellen einer Überschrift erster Ordnung in der index.php. Alles weiteren Quellcodeeingaben erfolgen ab hier im ersten <td>..</td>-Tag der zweiten Tabelle:
1 | <h1 class="u01">NEUES TUTORIAL: GRAFIKEINBINDUNG</h1> |
11) Und die CSS-Zuweisung in der inhalte.css
1 2 3 4 5 6 7 8 9 | .u01 { font-family: Trebuchet MS,Arial; font-size:18px; font-weight:200; } .r01 { margin-left:70px; margin-top:30px; } |
12) Datum und Name
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="bg01"> <span class="t01 r02">22.01.2009</span> <span class="t01 r03">geschrieben von: Herr Mustermann</span> </div> .r02 {margin-left:30px;} .r03 {margin-left:48px;} .t01 { font-family:Trebuchet MS, Arial; font-size:14px; color:#808080; font-weight:500 } .bg01 { margin-left:70px; margin-top:0px; width:416px; height:18px; background:url(element04.jpg) no-repeat; } |
13) Bild und Text
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="bg02"> In diesem Tutorial erfahren Sie wie eine optisch ansprechende Grafikein- bindung in den Quellcode funktioniert.<br><br> Der Autor geht dabei auf gängige Bildbearbeitungssoftware ein, zeigt viele Beispiele und Kniffe und wie man mit einfachen Effekten & Übergängen faszinierende Grafiken und Stimmungen erzeugt. <div class="t02"> <a href="">more</a> </div> </div> .bg02 { margin-left:70px; margin-top:20px; width:260px; height:191px; display:block; background:url(element05.jpg) no-repeat; padding-left:220px; text-align:justify; } .t02 a { margin-left:150px; width:80px; height:38px; display:block; background:url(element06.jpg) no-repeat; font-family:Trebuchet MS,Arial; font-size:22px; color:#FFF; font-weight:200; text-decoration:none; padding-left:30px; padding-top:4px } |
14) Überschrift zweiten Grades und Text
1 2 3 4 5 6 7 8 9 10 11 12 13 | <h2 class="u01 r04">NEUE RUBRIK: BILDERGALERIE</h2> <p class="t03 r05"> Hier einige Schmankerl für Optikfetischisten! Mehr Bilder und Grafiken sind in den nächsten Tagen verfügbar. </p> .r04 {margin-left:70px; margin-top:60px} .r05 {margin-left:70px;} .t03 {width:480px; text-align:justify} 15) Bild einfügen <div class="r01"> <img src="element07.jpg" width="465" height="106"> </div><br><br> |
16) Dekoleiste für den Abschluss der Website: Füge ganz am Ende der Tabelle hinter dem letzten schließenden <tr>-Tag folgendes ein:
1 2 3 | <tr class="abschluss"> <td> </td> </tr> |
… und in die index.css:
1 2 3 4 5 6 | .abschluss { width:900px; height:16px; background:url(element08.jpg) no-repeat; } |

